[JavaScript] 배열(array) 요소 추가, 제거
[배열 요소 추가하기]
push(), unshift(), splice()
[배열 요소 제거하기]
pop(), shift(), splice()
1. 배열에 요소 추가하기
push(), unshfit(), splice()
- array.push() : 배열의 끝에 요소를 추가
- array.unshift() : 배열의 앞에 요소를 추가
- array.splice(인덱스, 개수, 요소..) : 원하는 위치에 요소를 추가 (인덱스 번째 위치에 개수만큼 요소1, 요소2,.. 추가)
1
2
3
4
5
6
var array = ['2', '3'];
array.push('4'); // array = ['2', '3', '4'];
array.unshift('1'); // array = ['1', '2', '3', '4'];
array.splice(2, 2, '12', '34'); // array = ['1', '2', '12', '34', '3', '4'];
// 2번째 위치에 12, 34 숫자 2개를 추가.
2. 배열에 요소 제거하기
pop(), shift(), splice(), delete
- array.pop() : 배열의 마지막 요소를 제거
- array.shift() : 배열의 첫 번째 요소를 제거
- array.splice() : 원하는 위치의 요소를 제거 (인덱스 사용)
- delete array[i] : i번째 인덱스의 값을 제거. 단, 값만 삭제될 뿐 요소는 그대로 존재한다.
1
2
3
4
5
6
7
8
var array = ['1', '2', '3', '4', '5'];
array.pop('4'); // array = ['1', '2', '3', '4'];
array.shift('1'); // array = ['2', '3', '4'];
array.splice(2, 1); // array = ['2', '3'];
// 2번째 위치에서 1개를 제거
delete array[0]; // array = ['3'];
// array[0]의 요소를 제거
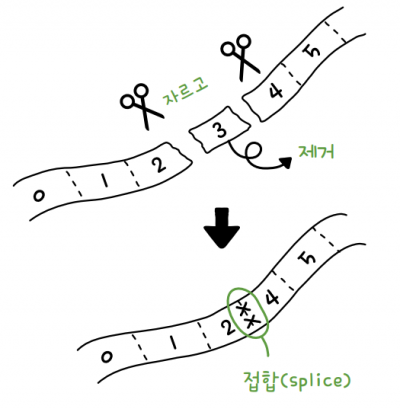
splice()
- 인덱스(index)를 이용하여 특정 요소를 추가하거나 제거하는 방법
- splice는 접합이라는 의미로 아래 그림과 같이 특정 요소를 제거한 후 접합을 한다.
- array.splice(i인덱스, n개수, 요소1, 요소2..) : i번째 인덱스에 n개수인 요소1, 요소2를 추가한다.
- array.splice(i인덱스, n개수) : i번째 인덱스로부터 n개수만큼 제거한다.
사진 출처 : 혼공, “자바스크립트 배열 생성 요소 추가와 제거”
배열 요소의 개수
- array.length() : 배열 요소의 개수
[+]
Java의 배열과는 조금 차이가 있다.
Java에서 배열의 추가는 add로 이루어진다.